

- #IN WORDPRESS HOW DO YOU JUSTIFY TEXT HOW TO#
- #IN WORDPRESS HOW DO YOU JUSTIFY TEXT INSTALL#
- #IN WORDPRESS HOW DO YOU JUSTIFY TEXT PROFESSIONAL#
Posts and pages seem similar, but they are entirely different. Eventually, users developed a need for different post types that would allow them to differentiate dynamic blog posts from static pages that rarely change. Before that time, WordPress primarily functioned as a blogging tool that only let users write and publish posts. However, the option of using pages wasn’t previously an option until WordPress released version 1.5 in 2005. By clicking this option.WordPress pages are the standard built-in post type that allows you to publish content onto your WordPress blog. Under this option, you can see the text alignment option in the Gutenberg block editor. Step 3-Find the “More Rich Text Tools” option. So, it will own many document formatting options and a new arrow drop-down menu in the formatting options. Step 2-After installing and activating the plugin, click on any new block on the web page in the Gutenberg reader. So, simply catch the moves to get the Justify piece in your nearest WordPress editor. The plugin provides options for aligning text in each block. Stage 1-In, the WordPress dashboard, go to Plugins and add a new plugin called Gutenberg Block Editor Toolkit EditorsKit.
#IN WORDPRESS HOW DO YOU JUSTIFY TEXT INSTALL#
So you require to install the Gutenberg Block Editor toolkit plugin. To add justified text in each block, we have no default benefits or alternatives. Using the Gutenberg block editor, the format of each block and its text are different. Recently WordPress adds the Gutenberg block editor with page building options. We can add alignment text alignment in the Gutenberg block editor in two ways.
#IN WORDPRESS HOW DO YOU JUSTIFY TEXT HOW TO#
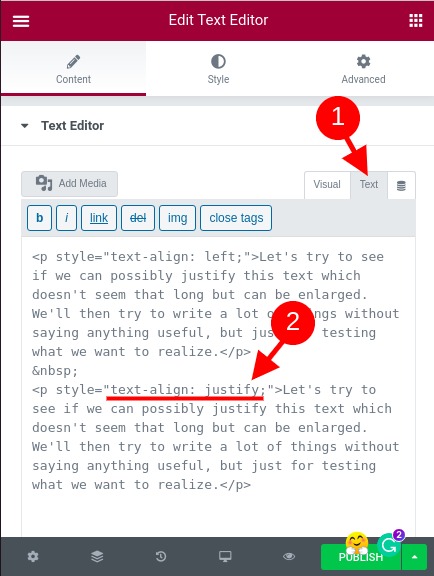
Now, let me tell you how to add this option in the WordPress block editor. Yes, the “Justify” function is not available. How Do We Justify Text In WordPress Gutenberg?įirstly, the latest version of WordPress uses the block editor to create pages and posts using the Gutenberg toolkit. Therefore, the left and right margins on both sides of the page look clean. Justify text alignment is in use to fit paragraph text in the left and right margins. The first three options are available in the WordPress block editor. Generally, there are four types of paragraph text alignment: left alignment, correct alignment, center alignment, and justification.
#IN WORDPRESS HOW DO YOU JUSTIFY TEXT PROFESSIONAL#
This neatness provides a professional look to your website. Justify increases the space between words and aligns the text neatly on the left and right edges.

Paragraph text alignment on a web page plays an essential role in the readability and diversity of the web page. The feature to the latest version of WordPress, then you may think of the following questions! How to align text in Gutenberg WordPress? Why Align Text At WordPress? Therefore, if you want to restore this centered text with margins.

It is still in use by many WordPress users like me. In its article, we’ll learn how to justify align text in WordPress Gutenberg editor.

Although this unique text alignment feature has disappeared from the Gutenberg editor. Because its browser implementation is uneven and affects text readability. We miss an attractive feature in its latest block editor, “Justify.” WordPress 4.7 has canceled the “Justify” button in 2016. For higher than ten years, I have been using WordPress CMS for my business website.


 0 kommentar(er)
0 kommentar(er)
